What is PolygonFlux about?!
PolygonFlux lets you experience the flow of energy inside a polygon. In simplest terms, it shows the path of a point reflected repeatedly inside a polygon of your choice, instantly generating a pattern of tens, hundreds, or thousands of lines.
 The flux is determined by the starting point within the polygon, its initial angle, and the Law of Reflection: The angle of reflection is equal to the angle of incidence. Classic examples are a billiard ball deflecting off a bumper on a pool table, and a light ray reflecting off a mirror.
This law is applied not just once, but perhaps a thousand times to generate the flux.
The flux is determined by the starting point within the polygon, its initial angle, and the Law of Reflection: The angle of reflection is equal to the angle of incidence. Classic examples are a billiard ball deflecting off a bumper on a pool table, and a light ray reflecting off a mirror.
This law is applied not just once, but perhaps a thousand times to generate the flux.
You control the emitter
and the number of lines drawn using multi-touch gestures, letting you explore this very dynamic form of geometry.
Here's what you need to know to get started:
- Rotate the emitter by panning in one of
three vertical zones to vary degrees, minutes, or seconds.
- Increase the number of lines by pinching. Decrease lineage by spreading two fingers apart.
- Move the emitter around inside the polygon by dragging it.
There are some fine points, so if you like what you see and want to understand more, we have plenty of help for you here and on our website.
We hope you find PolygonFlux stimulating.
 Think of the emitter as a light beam or particle stream. Several gestures defined below allow you to rotate the emitter clockwise or counterclockwise with coarse-to-fine control.
Think of the emitter as a light beam or particle stream. Several gestures defined below allow you to rotate the emitter clockwise or counterclockwise with coarse-to-fine control.
You can move the emitter by touching your fingertip to it, and dragging. The flux will change, and yet keep the same general pattern, as the emitter moves!
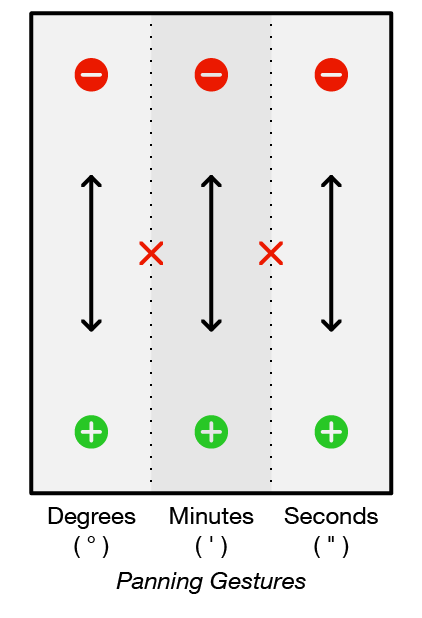
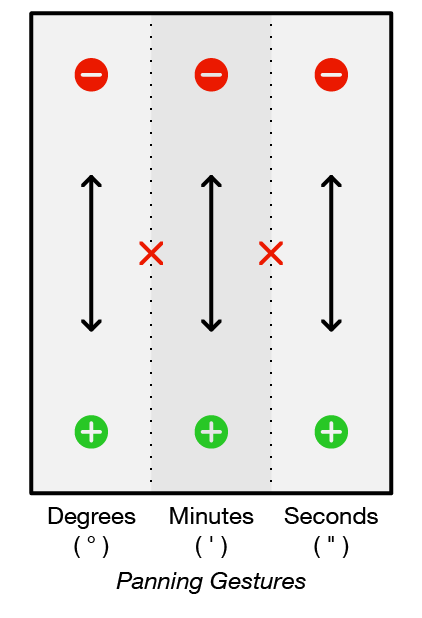
Rotating the Emitter by Panning
 You can rotate the emitter by gradually moving one finger up or down on the display.
We use a one-finger Panning gesture (not a two-finger "rotation" gesture) to change the angle in steps.
You can rotate the emitter by gradually moving one finger up or down on the display.
We use a one-finger Panning gesture (not a two-finger "rotation" gesture) to change the angle in steps.
In order to provide different scales of control over the angle, the display is invisibly divided into three vertical zones. Zone one, on the left, controls degrees. The middle zone controls minutes. The third zone, on the right side, control seconds. Practice panning with one finger to see the control you have: coarse, medium, and fine.
Whichever zone you touch down in determines the units you will be changing: degrees, minutes or seconds. After that, it's only the up/down movement that matters — wandering into an adjacent zone won't switch to changing a different angular unit. (See X's at the right.)
In the iPad's landscape orientation the three zones are wider, but shorter.
The initial angle is shown at the top of the display in Degrees ( ° ), Minutes ( ′ ), and Seconds ( ″ ). Degrees can vary from 0° to 359°. Each degree has 60 minutes, and each minute has 60 seconds — so you have very fine control when you need it. There are no fractional seconds.
(0° is toward three o'clock, 90° is straight up, 180° is toward nine o'clock, etc.)
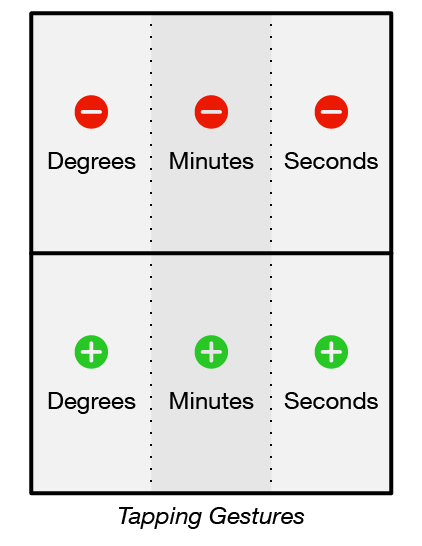
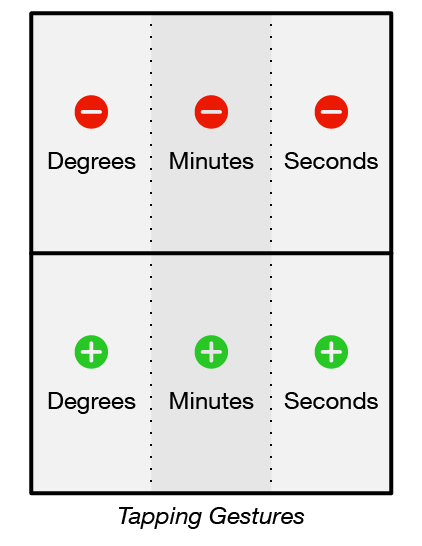
Rotating the Emitter by Tapping the Display
 When a fluxuation catches your eye, you may want to stop and nudge the angle by a degree, minute, or second to "zero in" or to "back up":
When a fluxuation catches your eye, you may want to stop and nudge the angle by a degree, minute, or second to "zero in" or to "back up":
-
Tapping once in the upper half of the display decreases the emitter angle by one degree, one minute, or one second, as per the same three vertical zones.
-
Tapping once in the lower half of the display increases the corresponding emitter angle unit.
When going through a number of units, don't tap too quickly, or you'll be double tapping, which is the gesture for reducing the number of bounces. See the next section.
Changing the Number of Lines by Pinching, Spreading, and Double Tapping
Three gestures control the number of lines:
-
Pinching two fingers together increases the number of lines. (Think Compression.)
-
Spreading two fingers apart decreases the number of lines. (Think Rarefaction.)
-
Double Tapping anywhere on the display is a quick way to reduce the number of lines to 300, in case you got carried away.
-
Double Tapping does nothing if there are fewer than 300 deflections (lines).
Each theme has an upper limit to its number of lines. This prevents the app from stalling out unnecessarily in heavier themes. Also note that you can't reduce the number of bounces below two. Even two bounces (three lines) can be fun, try it!
Moving the Emitter by Dragging it
Remember — You can move the the emitter to a new location by touching your fingertip to it and dragging. This changes only the location, not the angle. The emitter is constrained to be inside the polygon. See the FAQ for a discussion of what you see as you move the emitter.
In addition to the gestures above, other parts of the interface let you determine the number of sides for your fluxagon and its graphic style.
Go to Themes in the controls at the bottom of the display to select the style of lines used to trace the path.
See the Themes section below for more help.

 Change the number of sides of your polygon by tapping the +/- buttons at the top of the Flux.
Version 1.1 goes up to 14 sides.
Change the number of sides of your polygon by tapping the +/- buttons at the top of the Flux.
Version 1.1 goes up to 14 sides.
Tip: Use the faster "Tracing" themes to explore, then switch to a fancier theme when you find something interesting, and continue from there.
Tip: If a particular fluxagon is moving too slowly for you, reduce the number of bounces in order to explore other locations or angles. You can easily increase the number of bounces at any time.
Tip: PolygonFlux doesn't respond well to wild gestures. Relax. You will have a more enjoyable experience if you let the flux respond.
Tip: The flux needs more time to respond when calculating large numbers of deflections, drawing wider lines, and when applying shadows.
Tip: When pinching or spreading (to control the number of bounces), be sure both your thumb and index finger make contact with the display at the same time; otherwise the flux may only respond to one finger, and just change the angle.
Tip: To protect Flux from accidental change, just switch to Share/Save.
Various themes for drawing the flux are available in "Themes" (in the controls at the bottom of the display). Themes are grouped by the processing power required to run them as a reminder of how they may affect performance:
- Tracing themes are even faster when used with fewer lines.
- Flat themes are less computationally intensive.
- Shadowed themes are more computationally-intensive.
There are three kinds of themes in PolygonFlux:
-
Monochromes use the same color for all flux lines.
-
Chromatic themes reflect the color of side hit by each bounce.
-
Black & White themes alternate between black & white lines on odd & even bounces.
Themes also differ in their use of shadows, variable line widths, and background colors.
We hope these themes satisfy both the artist and the mathematician. More themes will be developed as time permits. Send us your ideas!
When a particular fluxagon strikes your fancy, go to Share/Save to preserve it.
Three buttons are provided.
To Mail: If your device is configured for Mail, PolygonFlux can attach a fluxagon to a message for you to send.
To Photos: Saves a fluxagon into Photos. You can then handle it like any other image. For example, use it to make a greeting card in Apple's Cards
app.
To Album: Fluxagons added to your Album can be viewed collectively or individually, or energized one at a time. The Album is under Album
in the controls at the bottom of the display.
Share/Save also reminds you of the attributes that produced the fluxagon — angle, number of bounces, and theme. It also includes that info in the text of any Mail you send.
The Album is where you can collect and manage fluxagons that you like. You can examine, energize (activate), or remove selected fluxagons.
-
Double tap on a thumbnail to immediately energize that fluxagon and switch to Flux. The Album will be unchanged, but the previous flux will be displaced by the energized fluxagon.
-
Single tap on a thumbnail to pop up a larger view of that fluxagon, where you can energize it or remove it from the Album.
-
We have stocked the Album with several interesting fluxagons. You may remove them to make room for more of your own.
-
The Album can hold 384 fluxagons.
-
You must leave at least one fluxagon in the Album.
All line patterns produced by PolygonFlux are natural mathematical forms, and therefore are in the public domain. We only ask that any commercial or artistic use of a pattern or themed pattern produced by PolygonFlux adhere to the Creative Commons "Attribution" License Conditions, stating clearly that the pattern came from the PolygonFlux™ iPad application.
Please see Creative Commons About Licenses.
 The flux is determined by the starting point within the polygon, its initial angle, and the Law of Reflection: The angle of reflection is equal to the angle of incidence. Classic examples are a billiard ball deflecting off a bumper on a pool table, and a light ray reflecting off a mirror.
This law is applied not just once, but perhaps a thousand times to generate the flux.
The flux is determined by the starting point within the polygon, its initial angle, and the Law of Reflection: The angle of reflection is equal to the angle of incidence. Classic examples are a billiard ball deflecting off a bumper on a pool table, and a light ray reflecting off a mirror.
This law is applied not just once, but perhaps a thousand times to generate the flux.
 Think of the emitter as a light beam or particle stream. Several gestures defined below allow you to rotate the emitter clockwise or counterclockwise with coarse-to-fine control.
Think of the emitter as a light beam or particle stream. Several gestures defined below allow you to rotate the emitter clockwise or counterclockwise with coarse-to-fine control.
 You can rotate the emitter by gradually moving one finger up or down on the display.
We use a one-finger Panning gesture (not a two-finger "rotation" gesture) to change the angle in steps.
You can rotate the emitter by gradually moving one finger up or down on the display.
We use a one-finger Panning gesture (not a two-finger "rotation" gesture) to change the angle in steps.
 When a fluxuation catches your eye, you may want to stop and nudge the angle by a degree, minute, or second to "zero in" or to "back up":
When a fluxuation catches your eye, you may want to stop and nudge the angle by a degree, minute, or second to "zero in" or to "back up":